FRAME BY FRAME
Animasi ini adalah jenis animasi yang paling banyak memakan kapasitas file dan memori, karena itu lebih baik penggunaan animasi ini hendaknya diminimalis. Animasi frame per frame menuntut banyak gambar yang harus dibuat. Efek animasi diciptakan dengan mengganti gambar yang satu dengan gambar yang lain selama beberapa waktu.. Semua gambar yang bergerak dihasilkan dari gambar yang berbeda-beda tiap framenya. Karena animasi frame per frame harus memiliki gambar yang unik tiap framenya maka animasi frame per frame sangat ideal untuk membuat animasi yang kompleks yang terdiri dari banyak perubahan seperti ekspresi wajah.
Membuat animasi frame per frame
Di bawah ini akan ditunjukkan proses pembuatan animasi frame per frame :
1. Buka file baru atau Ctrl+N.
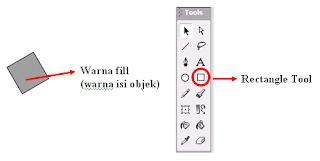
2. Kemudian kita pilih Rectangle Tool (R) pada toolbox dan kita mulai
membuat objek balok pada stage dengan mengklik dan drag, jangan lupa warna fiil objek balok harus berbeda dari warna background stage.

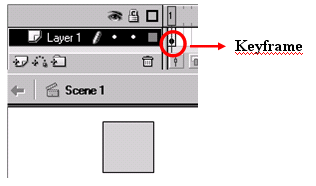
3. Kemudian klik kanan di frame ke-1, pilih Insert Keyframe atau tekan F6, maka akan muncul frame ke-2.

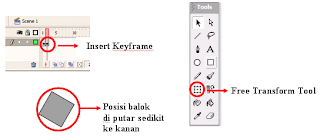
4. Pada frame ke-2 kita pilih Free Transform Tool (Q), kemudian kita putar balok sedikit ke kanan dan letaknya dirubah sedikit kebawah dengan meneka tombol Shift + Panah bawah satu kali.

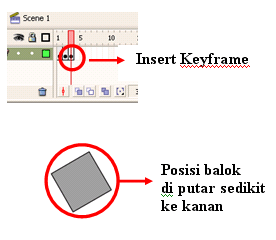
5. Kemudian masukan kembali KeyFrame hingga menjadi tiga frame, kemudian putar kembali balok sedikit ke kanan dan sedikit kebawah.

6. Ulangi langkah di atas sampai frame 8 hingga balok tampak jatuh.
7. Kemudian tekan Enter untuk melihat hasilnya.
Animasi MOTION TWEEN ( TWEENING)
digunakan apabila kita ingin membuat gerakan animasi yang teratur. Animasi ini sangat mengurangi waktu karena kita tidak perlu membuat animasi secara frame per frame. Sebaliknya Anda hanya membuat frame awal dan frame akhir saja. Dua alasan utama mengapa Animasi motion tween sangat baik yaitu karena mengurangi pekerjaan mengambar dan meminimalkan ukuran file karena isi dari setiap frame tidak perlu disimpan.
Membuat animasi motion tween
Di bawah ini akan ditunjukkanproses pembuatan animasi motion tween :
- Buka file baru atau Ctrl+N
- Kemudian kita pilih Oval tool (O) pada toolbox dan kita mulai membuat objek lingkaran pada stage dengan mengklik dan drag, jangan lupa warna fiil objek balok harus berbeda dari warna background stage.

- Kemudian klik kanan di frame ke-1, pilih Create motion tween

- Pada frame ke-10 klik kanan kita pilih Keyframe,, kemudian kita geser lingkaran ke kanan sehingga tampak seperti pada gambar

- Kemudian pada frame ke-20 klik kanan kita pilih Insert Keyframe kemudian kita geser lingkaran ke bawah sehingga tampak seperti pada gambar.

- Kemudian pada frame ke-30 klik kanan kita pilih Insert Keyframe, kemudian kita geser lingkaran ke kiri sehingga tampak seperti pada gambar.

- Kemudian tekan Enter untuk melihat hasilnya
Animasi motion guide adalah animasi yang mempunyai gerakan sesuai dengan
jalur yang kita buat. Animasi ini merupakan lanjutan dari animasi motion tween.
Animasi ini sangat cocok digunakan untuk jenis animasi yang membutuhkan
ketelitian dalam pergerakan yang dikehendaki atau sesuai keinginan pembuat
animasi.
Membuat animasi MOTION GUIDE ( PATH)
jalur yang kita buat. Animasi ini merupakan lanjutan dari animasi motion tween.
Animasi ini sangat cocok digunakan untuk jenis animasi yang membutuhkan
ketelitian dalam pergerakan yang dikehendaki atau sesuai keinginan pembuat
animasi.
Membuat animasi MOTION GUIDE ( PATH)
Di bawah ini akan ditunjukkanproses pembuatan animasi motion guide :
- Buka file baru atau Ctrl+N
- Kemudian kita pilih Oval tool (O) pada toolbox dan kita mulai membuat
objek lingkaran pada stage dengan mengklik dan drag, jangan lupa warna
fiil objek balok harus berbeda dari warna background stage.
- Kemudian klik kanan di frame ke-1, pilih Create motion tween

- Pada frame ke-10 klik kanan kita pilih Keyframe,, kemudian kita
geser lingkaran ke kanan sehingga tampak seperti pada gambar
- Kemudian klik kanan layer 1 kemudian pilih Add Motion Guide
maka akan muncul layer baru seperti tampak pada gambar.
- Kemudian dengan layer guide masih terseleksi kita pilih Pencil Tool untuk
membuat jalur yang akan menjadi lintasan animasi dari lingkaran.
- Agar objek lingkaran dapat bergerak sesuai jalur, maka tengah objek
haruslah berada di tengah jalur. - Oleh karena itu, klik frame 1 layer 1, Kemudian pilih Free Transform
Tool agar bulatan tengah objek terlihat. Kemudian pindahkan objek
sampai lingkaran tengah objek berada di ujung awal jalur.
- Kemudian klik frame 40 layer 1, Kemudian pilih Free Transform Tool
agar bulatan tengah objek terlihat. Kemudian pindahkan objek sampai
lingkaran tengah objek berada di ujung akhir jalur.
- Kemudian tekan Enter untuk melihat hasilnya
Catatan : dalam Motion Guide, tengah objek harus berada di tengah (jalur).
ANIMASI MASKING
adalah animasi yang pada intinya menampilkan objek yang semula kita sembunyikan. Animasi masking mempunyai 2 metode dasar yaitu :
1. Area masking yang bergerak, objek yang di mask diam.
2. Area masking yang diam dan objek yang di mask yang bergerak.
Kedua teknik tersebut akan menampilkan hasil animasi yang berbeda.. Selain itu area masking hanya boleh berupa fill. Jadi untuk outline (garis) tidak diperbolehkan.
Membuat animasi masking
Di bawah ini akan ditunjukkan proses pembuatan animasi masking :
1. Buka file baru atau Ctrl+N.
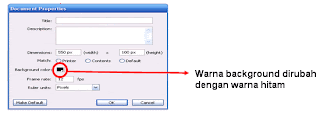
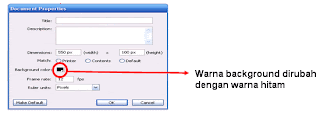
2. Disini kita akan berkerja dengan area background berwarna hitam, jadi pada properties.kita ubah dulu warna background menjadi warna hitam.
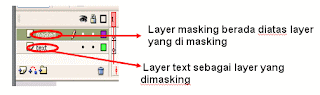
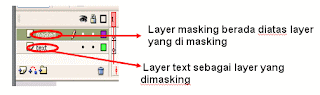
3. Kemudian buat dua buah layer.dengan nama layer “text” yaitu layer yang di mask dan layer “masked” yaitu layer masking.
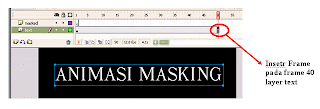
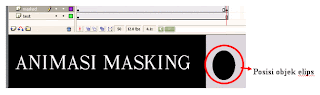
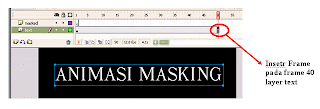
4. Pada layer text frame ke-1 buat sebuah tulisan “ANIMASI MASKING” dengan warna putih seperti pada gambar.
5. Kemudian klik kanan frame 50 pada layer text dan pilih Insert Frame.
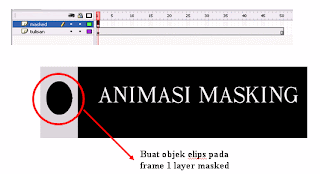
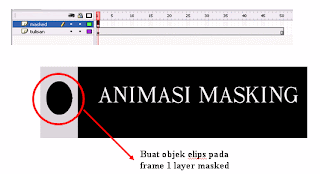
6. Pada layer masked frame ke-1, buat sebuah lingkaran berbentuk elips berwarna hitam, letakkan di samping kiri dari stage.
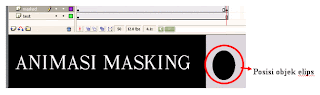
7. Pada layer masked frame ke-50 klik kanan pilih Insert Keyframe. Lalu ubah posisi lingkaran elips ke samping kanan stage.
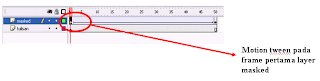
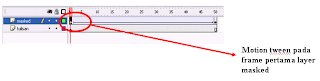
8. Pada layer masked frame ke-1 klik kanan pilih Create Motion Tween.
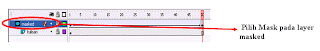
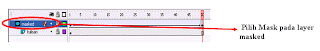
9. Pada layer masked, klik kanan pilih mask .
10. Kemudian tekan Enter untuk melihat hasilnya.
1. Area masking yang bergerak, objek yang di mask diam.
2. Area masking yang diam dan objek yang di mask yang bergerak.
Kedua teknik tersebut akan menampilkan hasil animasi yang berbeda.. Selain itu area masking hanya boleh berupa fill. Jadi untuk outline (garis) tidak diperbolehkan.
Membuat animasi masking
Di bawah ini akan ditunjukkan proses pembuatan animasi masking :
1. Buka file baru atau Ctrl+N.
2. Disini kita akan berkerja dengan area background berwarna hitam, jadi pada properties.kita ubah dulu warna background menjadi warna hitam.

3. Kemudian buat dua buah layer.dengan nama layer “text” yaitu layer yang di mask dan layer “masked” yaitu layer masking.

4. Pada layer text frame ke-1 buat sebuah tulisan “ANIMASI MASKING” dengan warna putih seperti pada gambar.

5. Kemudian klik kanan frame 50 pada layer text dan pilih Insert Frame.

6. Pada layer masked frame ke-1, buat sebuah lingkaran berbentuk elips berwarna hitam, letakkan di samping kiri dari stage.

7. Pada layer masked frame ke-50 klik kanan pilih Insert Keyframe. Lalu ubah posisi lingkaran elips ke samping kanan stage.

8. Pada layer masked frame ke-1 klik kanan pilih Create Motion Tween.

9. Pada layer masked, klik kanan pilih mask .

10. Kemudian tekan Enter untuk melihat hasilnya.
Animasi jenis ini adalah animasi dimana kita dapat merubah bentuk atau memecah bentuk dari objek yang kita animasikan.
Motion Shape
Disini akan ditunjukkan bagaimana carapembuatan animasi Motion Shape
- Buka file baru atau Ctrl+N
- Pada drame pertama kita buat sebuah objek lingkaran dengan menggunakan Oval Tool.

- Kemudian pada frame 20 buatlah sebuah keyframe.
- Setelah itu pada frame 20 yang telah kita buat sebuah key frame, kita hapus dengan cara klik frame 20 kemudian tekan Delete pada keyboard.
- Setelah keyframenya kosong kita buat sebuah objek persegi pada frame 20 tersebut.

- Klik frame 1 kemudian buka panel properties, pada pilihan animasi tween pilih shape.

- Kemudian tekan Enter untuk melihat hasilnya
Movie Clips
Okee pertama-tama buka new document kemudia apabila sudah terbuka, klik window pada menu bar dan pilih library.
Setelah itu jendela library akan muncul dan seretlah ke bagian kanan layar. Setelah bagian itu apabila library masih kosong, carilah gambar yang ingin kalian buat jadi animasi, bila kalian sudah mendapatkannya, kemudian blok semua gambar yang dipilih dan seret ke library yang dada di aplikasi macromedia flash 8 ini.
Kemudian langkah selanjutnya yaitu pilih insert yang ada di menu bar dan pilih New Symbol.
Setelah itu setting symbol tersebut dengan memilih tipe Movie Clip dan pilih OK.
Selanjutnya seret gambar pertama yang akan dibuat animasinya pada frame pertama.
Setelah diseret pada dokumen maka akan seperti pada gambar berikut ini, usahakan gambar yang diseret pas-pas di tengah dokumen yang ditandai dengan garis + .
Setelah itu klik kanan pada frame kedua dan pilih insert keyframe, hapus gambar yang ada pada frame kedua dan seret lagi gambar kedua yang merupakan terusan dari gambar sebelumnya.
Setelah itu klik kanan pada frame berikutnya dan pilih insert keyframe
Kemudian lakukan langkah-langkah seperti sebelumnya hingga gerakkan gambar yang kita inginkan. Dan selanjutnya yaitu pilih scene 1 yang terletak di atas layer.
Setelah memilih scene 1 dan fram pertama yang ada pada layer, selanjutnya seret animasi movie clip yang kita buat tadi ke bagian kiri atas dokumen.
Setelah animasi movie clip telah kita letakkan di bagian kiri atas, selanjutnya yaitu klik kanan pada frame ke 20 dan pilih insert keyframe kemudian seret animasi movie clip tadi ke bagian kanan dokumen.
Kemudian klik kanan pada frame pertama dan pilih Create Motion Tween.
Kemudian tekan ctrl+enter untuk melihat hasi animasi movie clip yang telah kita buat.













No comments:
Post a Comment