1. Pengertian Animasi Tweening
Tweening merupakan suatu proses pembuatan sebuah animasi yang mana menggerakkannya dilakukan dengan cara memberikan sebuah perubahan-perubahan pada posisi maupun bentuk objek dengan menentukan keyframe awal dan akhir, sehingga dapat terbentuk frame-frame baru. Fungsi utama tweening ialah untuk menggerakan obyek dari satu frame ke frame lainnya. Ada dua alasan utama kenapa motion tween dikatakan lebih bagus? sebab mengurangi perkerjaan menggamar dan meminimalkan ukuran file karena gambar dari tiap-tiap frame tak perlu di simpan
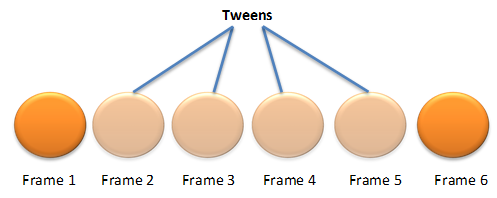
Jika dipembahasan sebelumnya kita mengenal teknik animasi frame by frame dengan cara menggambar objek di tiap tiap framenya, dengan animasi tweening kita cukup menggambar di frame 1 dan frame terakhir, coba perhatikan ilustrasi berikut

Pada ilustrasi diatas jika kita menggunakan teknik frame by frame, kita harus menggambar di frame 1, 2, 3, 4, 5 dan frame 6, dengan teknik Tween cukup menaruh objek di frame 1 dan frame ke 6, lebih enak bukan?
2. Cara Kerja Animasi Tween
Mungkin ada yang penasaran bagaimana sih cara kerja tweening itu, caranya adalah dengan menentukan dua titik keadaan, yakni menetukan objek awal dan objek akhir, selanjutnya diantara frame tersebut akan dibuat secara otomatis oleh aplikasi pembuat animasi, seperti pada gambar sebelumnya, Frame 2 hingga Frame 5 dibuat secara otomatis oleh Aplikasi Animasi, dengan teknik ini kita akan mengahsilkan gerakan yang lebih halus dibanding dengan teknik frame by frame termasuk perubahan bentuk, ukuran, rotasi, maupun warna.
3. Jenis-jenis Tweening
Animasi motion tweening
jenis tweening yang utama dan paling mendasar. Fungsinya adalah untuk menggerakan objek dari satu tempat ke tempat yang lain atau bisa juga untuk mengubah ukuran dari kecil menjadi besar begitu pula sebaliknya.
Animasi shape tweening
Animasi Shape Tweening adalah animasi perubahan bentuk dari suatu objek ke objek lain. Shape tweening dapat digunakan untuk membuat suatu animasi perubahan bentuk. Perlu di perhatikan, animasi shape tweening ini hanya dapat diterapkan untuk menggerakkan objek shape, tidak untuk melakukan shape tween untuk grup, simbol, atau teks. perhatikan ilustrasi animasi shape tweening berikut

Tint tweening animation
Animasi Tint Tweening digunakan untuk mengubah warna suatu objek atau teks menjadi warna lain (berubah warna).
Motion guide tweening

4. Masking

Animasi Mask atau Animasi Topeng merupakan animasi yang tardapat di aplikasi Adobe flash, animasi ini mampu membuat objek gambar ditampilkan sesuai dengan objek shape yang di kehendaki. Masking adalah animasi yang menyembunyikan atau menutupi suatu objek dengan objek lain, sehingga objek yang menutupi terlihat transparan dan menyatu dengan objek yang ditutupi. Fungsi masking dalam animasi adalah untuk menutupi bagian-bagian objek yang ingin ditutupi. Pada prinsipnya animasi masking terjadi karena penumpukan dua buah objek dalam layer yang berbeda, layer yang di atas akan menutup layer yang dibawahnya, Dengan diberi masking objek utama akan terlihat seukuran dengak objek penutup atau objek yang dijadikan masking, atau objek yang terlihat adalah objek yang saling bertumpukan, sedangkan objek yang lain disembunyikan.
No comments:
Post a Comment